Jika Sobat ingin punya favicon sendiri untuk branding blog anda, berikut caranya :
- Pertama anda harus punya gambar/image untuk favicon.
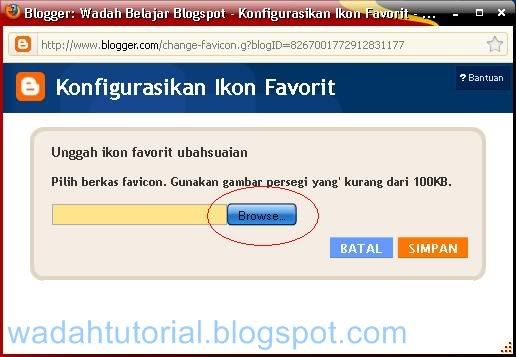
- Jika sudah ada sobat tinggal klik pada Rancangan > Favicon > Edit.

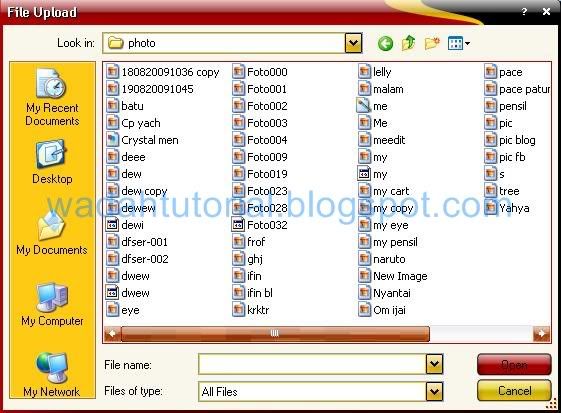
- Kemudian klik Browse

dan pilih gambar yang akan Sobat jadikan Favicon
- Lalu klik Simpan.

Silakan tunggu beberapa menit / jam, karena biasanya Faviconnya tidak langsung berubah.
- Upload gambar yang akan Sobat jadikan Favicon ke file hosting gratis seperti Google Pages atau Photobucket.
- Copy salah satu kode di bawah ini:<link href=’url-gambar‘ rel=’shortcut icon’ />Ganti tulisan yang berwarna hijau dengan alamat gambar/image.
<link href=’url-gambar.gif‘ rel=’icon’ type=’image/gif’ /> - Login ke Blogger. Pilih Rancangan/Layout > Edit HTML.

- Beri centang pada Expand Template Widget.

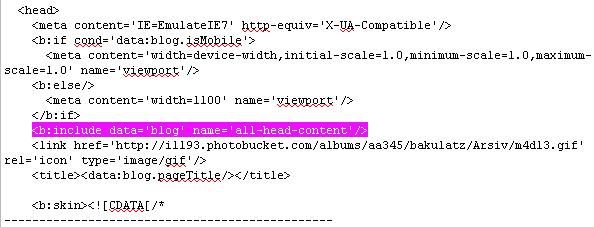
- Lalu paste kode Favicon Sobat, Gunakan fungsi Find biar lebih mudah, tekan Ctrl + F pada keyboard, masukan kode <b:include data=’blog’ name=’all-head-content’/> Lalu paste kode Favicon Sobat di bawah baris kode tersebut.

- Sebelum Sobat Save/simpan, klik Preview/Pratinjau, jika dirasa sudah pas baru klik Simpan Template.

Buka blog Sobat dan lihat hasilnya. Jika belum muncul Faviconnya biarkan saja, dari pengalaman saya setelah 24 jam Faviconnya akan ganti sendiri.
Artikel Yang Lain :


0 komentar:
Posting Komentar